NCERT Solutions Class 10 Computers Working with Tables in HTML have been provided below and is also available in Pdf for free download. The NCERT solutions for Class 10 Computers have been prepared as per the latest syllabus, NCERT books and examination pattern suggested in Class 10 by CBSE, NCERT and KVS. Questions given in NCERT book for Class 10 Computers are an important part of exams for Class 10 Computers and if answered properly can help you to get higher marks. Refer to more Chapter-wise answers for NCERT Class 10 Computers and also download more latest study material for all subjects. Working with Tables in HTML is an important topic in Class 10, please refer to answers provided below to help you score better in exams
Working with Tables in HTML Class 10 Computers NCERT Solutions
Students of Class 10 studying Computers are advised to carefully go through the NCERT questions and their detailed answers provided here for the chapter Working with Tables in HTML. The questions in the NCERT textbook for Class 10 Computers form an important part of school exams. These solutions for Class 10 follow a step-by-step approach and are highly beneficial for exam preparation. Scroll down to view detailed, chapter-wise solutions for Working with Tables in HTML and explore more NCERT solutions and free study materials for Computers and other subjects of Class 10.
Working with Tables in HTML NCERT Solutions Class 10 Computers
Question. Which of these tags belong to table?
(a) <thead>,<body>,<tr>
(b) <table>,<head>,<tfoot>
(c) <table>,<tr>,<td>
(d) <table>,<tr>,<tt>
Answer: (c),<table>,<tr>, <td> tags are used with table.
Question. Which of the following tags gives a caption to the table?
(a) < caption >
(b) < summary >
(c) < frame >
(d) None of these
Answer:(a) <caption> tag is used to give caption to the table.
Question. Which of the following is used to specify the beginning of a table’s row?
(a) <table>
(b) <tr>
(c) <row>
(d) <begin>
Answer: (b) <tr> tag indicates the beginning of a table’s row.
Question. HTML tag for row is
(a) <colspan>
(b) <tr>
(c) <rowspan>
(d) <td>
Answer: (b) HTML tag for row is <tr>.
Question. Which tag is used to add columns in the tables?
(a) <colspan>
(b) <td>
(c) <tr>
(d) None of these
Answer: (b) <td> is used to add columns in the tables.
Question. The tag is used to specify the individual table data in a table.
(a) <tr>
(b) <td>
(c) <th>
(d)<table>
Answer: (b)The <td> tag is used to specify the individual table data in a table.
Question. In order to add border to a table, border attribute is specified in which tag?
(a) <th>
(b) <table>
(c) <td>
(d) <tr>
Answer: (b) border attribute is specified in <table> tag.
Question. The attribute used to set the border color of a table is
(a) border
(b) bordercolor
(c) color
(d) border color
Answer: (b) bordercolor is used to set the border color of a table.
Question. The frame attribute contains types of values.
(a) 9
(b) 3
(c) 6
(d) 4
Answer: (a) The frame attribute contains 9 types of values.
Question. Which of the following is an attribute of < table > tag?
(a) src
(b) cellpadding
(c) link
(d) bold
Answer: (b) cellpadding is an attribute of <table> tag.
Question. Which one of the following is not an option for aligning data in a table?
(a) justify
(b) right
(c) left
(d) center
Answer: (a) justify option is not used for aligning data in a table.
Question. Which attribute of the < table > tag is used to set an image in the background of a table?
(a) bgcolor
(b) background
(c) frame
(d) rules
Answer: (b) background attribute is used to set an image in the background of a table.
Question. The attribute used to specify the background cofor of a table is
(a) color
(b) bgtable
(c) backcolor
(d) bgcolor
Answer: (d) bgcolor is used to specify the background color of a table.
Question. The two common attributes of the <img> and the <table> tag are
(a) src and height
(b) height and width
(c) border and src .
(d) they do not have any common attributes.
Answer: (b) height and width are common attributes of the <img> tag and the <table> tag.
Question. border, frame, cellspacing, cellpadding, align are the attributes of
(a) <body> tag
(b) <img> tag
(c) <table> tag
(d) None of these
Answer: (c) border, frame, cellspacing, cellpadding, align are the attributes of <table> tag.
Question. Which of the following is not an attribute of < table > tag?
(a) border
(b) background
(c) bgcolor
(d) src
Answer: (d) src is not an attribute of <table> tag.
Question. In the <td> tag, td stands for
(a) Table Data
(b) Table Time and Date
(c) Table Date
(d) None of these
Answer: (a) td stands for Table Data.
Question. What is the correct HTML code to left align the content inside a table cell?
(a) <td valign = “left”>
(b) <td align = “left”>
(c) <td left align >
(d) <td left>
Answer: (b) <td align = “left”>
Question. Choose the correct HTML code to right align the content inside a table cell.
(a) <td align = “right” >
(b) <td valign = “right” >
(c) <td rightalign>
(d) <td right = “align” >
Answer: (a) <td align =”right”>
Question. Combining two or more cells in a table on a Web page is called
(a) merging
(b) spanning
(c) combining
(d) None of these
Answer: (b) Combining two or more cells in a table on a Web page is called spanning.
Question. Which attribute tells, how many rows a cell should span?
(a) colspan = n
(b) rowspan = n
(c) Both (a) and (b)
(d) None of these
Answer: (b) rowspan = n will tell how many rows a cell should span.
Question. rowspan = n can be added to only which tag?
(a) <hr>
(b) <table>
(c) <td>
(d) <tr>
Answer: (r) rowspan = n can be added to only <td> tag.
Question. Which attribute of <td> tag is used to merge two or more columns to form a single column?
(a) colspan
(b) cellspacing
(c) cellpadding
(d) rowspan
Answer: (a) colspan attribute is used to merge two or more columns to form a single column.
Question. colspan = n can be added to tag.
(a) <hr>
(b) < table >
(c) <td>
(d) <tr>
Answer: (r) colspan = n can be added to <td> tag.
Question. The attribute helps to align data vertical in a single cell.
(a) align
(b) valign
(c) halig
(d) Both (b) and (c)
Answer: (b) valign attribute is used to align data vertically in a single cell.
Question. In the <th> tag, th stands for
(a) Table Heading
(b) Total Heading
(c) Table Header
(d) All of the above
Answer: (c) th stands lor Table Header
Very Short Answer Type Questions
Question. Name the tags which are used with <table> tag.
Answer: <tr>,<td>,<th> and <caption> tags are used with <table> tag.
Question. Describe the border attribute of <table> tag.
Answer: The border attribute is used to define- the thickness of the border, which surrounds the table.
Question. Why bordercolor attribute is used?
Answer: The bordercolor attribute is used to specify the color of the table’s border
Question. Name any two values specified in frame attribute.
Answer: The values that can be specified for frame attribute are void and above.
Question. Which attribute lets you control the display of select border sides of a table?
Answer: frame attribute displays the selected border sides of the table.
Question. How many values can be specified in rules attribute of <table> tag?
Answer: There are total five values that can be specified for rules attribute.
Question. Define cellspacing.
Answer: The cellspacing is used to create space between different cells in a table.
Question. Name two table attributes, which are used to set spacing in and between table cells.
Answer: The cellspacing and cellpadding are the attributes, which are used to set spacing in and between the table celts.
Question. What is the use of align attribute in < table > tag?
Answer: The align attribute defines the center, right or left alignment of the <tabie> tag.
Question. Name the values that can be used in valign attribute.
Answer: The values that can be used in valign attribute are top, middle and bottom.
Question. Why valign attribute is used?
Answer: The valign attribute is used with <td> tag which helps to align data in a single cell if the cell span in more than one row.
Question. With which tag) align attribute is used?
Answer: The align attribute is used with both <td> tag and <table> tag.
Question. Which tag is used for giving heading to the columns?
Answer: The <th> tag is used to display the table heading only once for a table column.
Question. Which tags divide HTML tables in multiple section?
Answer: <thead>, <tfoot> and <tbody>
Question. What is the difference between <thead> and <tfoot> tags?
Answer: The <thead> tag is used to add a header in a table while <tfoot> tag is used to add a footer in a table.
Question. Can you insert hyperlinks inside table cells?
Answer: Yes, in spite of text we just have to insert the anchor tag between the <td> and
</td> tags.
e.g.
<td>
<a href = “www.google.com”>link </a></td>.
Short Answer Type Questions
Question. What is table? Name the basic commands for creating a table.
Answer:Tables are made up of rows and columns. In HTML, tables are used to display tabular data in Web pages. The basic commands for creating tables are as follows:
Table tags <table> </table>
Row tags <tr> </tr>
Cell tags <td> </td>, <th> </th> and Caption tags <caption> </caption>.
Question. Write HTML code to display a table with border of 5px.
Answer:
<html><body>
<table border = "5">
<tr><td>l</td></tr>
<tr><td>2</td></tr>
</table> „
</body></html >
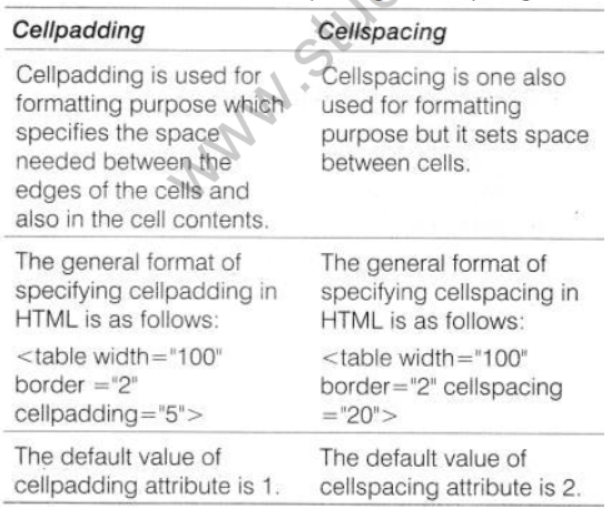
Question. Differentiate between cellspacing and cellpadding in HTML table.
Answer: Differences between cellpadding and cellspacing are as follows:

Question. Name the attributes of <table> tag which are used for specifying its dimensions in a Web page.
Answer: width and height attributes of <table> tag are used for specifying its dimensions in a Web page, width and height are specified in terms of pixels or percentage of the browser window.
Question. Explain the width attribute of <table> tag.
Answer: The width attribute is used to set the absolute width of the table. The values in width attribute can be either in pixels or in percentage of the browser window, e.g.
<table width = " 150">
<tr><td>Celll</td><td>Cell2</td></tr>
<tr><td>Cell</td><td>Cell4</td></tr>
</tab1e>
Question. What is the function of summary attribute?
Answer: summary attribute of <table> tag is used to provide the detailed information about a table. It enables a user to know the type of information that a table contains. It is useful to provide access to non-visual browsers, which are used by users with visual impairment, e.g. <table summary=”text”>
Question. What is data cell? Name the <table> tag, which is used as data cell.
Answer: The data cell defines a cell of a table that contains data. The table data cell is coded with <td> tag of <table> tag. Here, td stands for Table Data. The content in the table data cell is normal and left-aligned.
Question. Why rowspan and colspan attributes are used?
Answer: Sometimes, a table cell is bigger than other. Its span is spread to more rows or columns. Such cells can be created with the help of rowspan and colspan attributes.
Question. Which attributes can you use with < table > tag but not with <tr> tag?
Answer:summary, rules, frame,*, border, cellpadding, cellspacing, height, width and bordercojor are the attributes that you can use with <table> tag but not with <tr> tag.
Question. Define the <th> and <tr> tags. Are these two tags similar? If yes, how?
Answer: <th> tag stands for Table Header. It is used to give headings to the various columns in our table. <tr> tag stands for Table Row. It is used to create a row in a table. <th> and <tr> tags are not similar. <th> tag is similar to <td> tag. Since, <th> also defines a data cell, which is taken as heading to the columns and the data is bold faced.
Question. What is header cell? Name the < table > tag, which is used as header cell.
Answer: The table header cell is coded with <th> tag. It specifies the header of the table and displays the content of a table in heading style. The content in the table header cell is rendered in bold and centered horizontally within the cell.
Question. What are table sections? How can they be created?
Answer: In HTML tables, there are three different sections: header, body and footer. These sections can be created using <thead> (header section), <tbody> (body section) and <tfoot> (footer section) tags.
e.g
<table>
<thead>
<tr> <th> Month</th><th>Savings</th></tr> </thead>
<tbody>
<tr><td>January</td><td>$100</td></tr>
<tr><td>February</td><td>$80</td></tr>
</tbody>
<tfoot>
<tr><td>Sum</td><td>$180</td></tr>
</tfoot>
</tab1e>
Question. Name the attributes that are used to do the following in HTML:
1. merge two or more rows.
2. change the background color of the cells in a table.
3. vertically align cell content.
4. merge two or more columns.
Answer:
1. rowspan
2. bgcolor
3. valign
4. colspan
Question. Name the attributes used for following:
1. setting the cell width.
2. setting cell’s background image.
3. setting cell’s background color.
4. changing the cell span.
Answer:
1. width
2. background
3. bgcolor
4. rowspan and colspan
Long Answer Type Questions
Question. Write the HTML code to create the exact table which is given below:

Answer: The HTML code is
<html>
<body>
<table border="3">
<tr align = "center" val i gn = "middle"> <th> ADMNO </th>
<th>SNAME</th>
<th>NAME</th>
<th>DOB</th>
</tr>
<tr align="left" valign="bottom">
<td>1110</td>
<td>MANJIT</td>
<td>RANJIT</td>
<td>4-MAR-1998</td>
</tr>
</table>
</body>
</html>
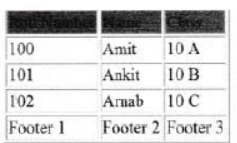
Question. Write an HTML code to create the following table:

Note:First row has Green background
Answer:The HTML code is
<html>
<body>
<table border="2" align="left"> <thead bgcolor="green">
<tr>
<td>Roll Number</td>
<td>Name</td>
<td>Class</td>
</tr></thead>
<tbody>
<tr>
<td> 100 </td>
<td> Amit </td>
<td> 10 A </td>
</tr>
<tr>
<td> 101 </td>
<td> Ankit </td>
<td> 10 B </td>
</tr>
</tr>
<td> 102 </td>
<td>Arnab </td>
<td> 10C </td>
</tr>
</tbody>
<tfoot>
<tr>
<td> Footer 1 </td>
<td> Footer 2 </td>
<td> Footer 3 </td>
</tr>
</tfoot>
</table>
</body>
</html>
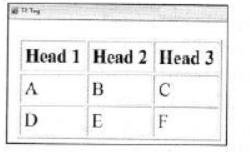
Question. What is the use of <tr> tag in an HTML table? Give a suitable example.
Answer: The <tr> tag creates a table row in an HTML table. A table must have atleast one row and also, it can have as many table rows as you want. A table row is divided into table cells. A table must have atleast one table cell per table row. e.g.
<html>
CheadXtitle> TR Tag </title></head>
<body>
<table border = "1" cellpadding =”3">
<tr>
<th> Head 1 </th>
<th> Head 2 </th>
<th> Head 3 </th>
</tr>
<tr>
<td> A </td>
<td> B </td>
<td> C </td>
</tr>
<tr>
<td> D </td>
<td> E </td>
<td> F </td>
</tr>
</table>
</body>
</html>
Output

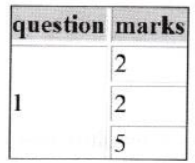
Question. Observe the following table and write the HTML code to generate it:

Note : 1st row has pink background.
Answer:The HTML code is
<html>
<body>
<table border = "1">
<tr bgcolor = "pink" align = "center">
<th>question< /th >
<th>marks</th></tr>
<tr><td rowspan = "3">l</td>
<td>2</td>
</tr>
<tr>
<td>2</td>
</tr>
<tr>
<td>5</td>
</tr>
</table>
</body>
</html>
Question. Observe the following table and write the HTML code to generate it:

Answer:The HTML code is
<html>
<body>
<table cell padding = "10"
cell spacing="0" border="l">
<tr align = "center">
<th>Periodl</th>
<th >Period2 </th >
</tr>
<tr align = "center">
<td>Math</td>
<td>Science</td>
</tr>
<tr align="center">
<td>English</td>
<td>SST</td>
</tr>
<tr align="center">
<td> Science< /td >
<td>SST</td>
</tr>
</table>
</body>
</html>
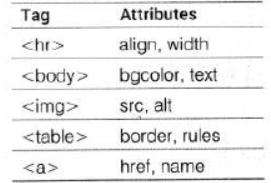
Question . Write names of two attributes each for the following tags:
1. <hr>
2. <body>
3. <img>
4. <table>
5. <a>
Answer:
![]()
Question. Identify which of the following is a tag or an attribute ?
1. link
2. table
3. align
4. href
5. br
Answer:
1. link — attribute
2. table — tag
3. align — attribute
4. href— attribute
5. br — tag
Question. Write the HTML code to generate the following table on a Web page with the contents and alignment exactly as shown below

Answer:The HTML code is
<html>
<body)
<table border="l" width = "400”>
<tr align="right">
<th>MOVTD</th>
<th>MOVNAME</th>
<th>ACTORS</th>
</tr>
<tr align="1eft">
<td>M001</td>
<td>HIT FACTORY</td>
<td>4</td>
</tr></table></body>
</html>
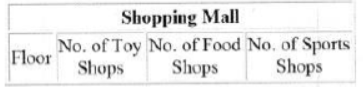
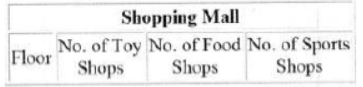
Question. Write the HTML code to generate the following table with the contents exactly in the same format as shown within the table:

Answer:The HTML code is
<html Xbody>
<table border="l">
<tr>
<th colspan="4" align=”center">Shopping Mall/th ></tr>
<tr align = "center"
<td>Floor</td>
<td>No. ofToyCbr>Shops</td>
<td>No. of FoodCbr>Shops</td>
<td>No. of SportsCbr>Shops</td>
</tr>
</table>
</body></html >
Question. Write the complete <TABLE>…</TABLE> tags to create a table with the following contents.Ensure that the background of each data cell should have the color as specified in the corresponding column heading.
Answer:
<table)
<caption>Colors</caption)
<tr>
<th>red</th>
<th>green</th>
<th>blue</tl>
<th>orange</th)
<th>cyan</th>
</tr>
<tr)
<td bgcolor="red" width="100" height="50"></td>
<td bgcolor="green" width="100" height="50"></td>
<td bgcolor="blue" width="100" hei ght="50"></td>
<td bgcolor="orange" width="100" hei ght="50"></td> .
<td bgcolor="cyan" width="100" height="50"></td>
</tr>
</table>
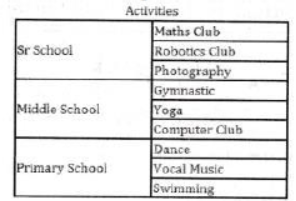
Question. Observe the following table and write the HTML code to generate it:

Answer:The HTML code is:
<html>
<body> <basefont face="cambria">
<table border="l" bordercolor="black" cel 1spacing="0" width="320">
<caption> Acdvities </caption>
<tr>
<td rowspan="3"> Sr School </td>
<td> Maths Club </td>
</tr>
<tr>
<td> Robotics Club </td>
</tr>
<tr>
<td> Photography </td>
</tr>
<tr>
<td rowspan="3"> Middle School </td>
<td> Gymnastic </td>
</tr>
<tr>
<td> Yoga </td>
</tr>
<tr>
<td> Computer Club </td>
</tr>
<tr>
<td rowspan="3"> Primary School </td> <td> Dance </td>
</tr>
<tr>
<td> Vocal Music </td>
</tr>
<tr>
<td> Swimming </td> </tr>
</table>
</body>
</html>
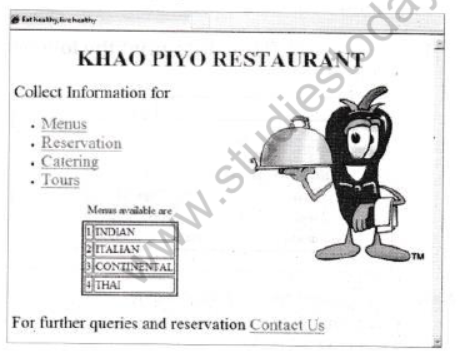
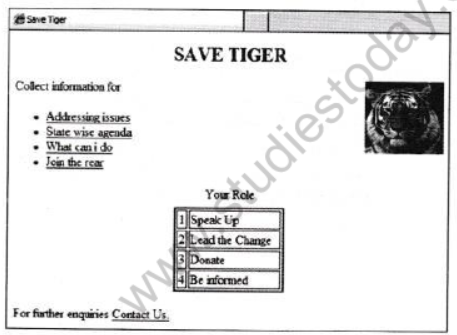
Question. Write the HTML code to generate the following Web page:

Note: The following points while generating the Web page:
1. Link color is green, active link color is blue and visited link color is red.
2. Title of the page is “Eat healthy, live healthy”.
3. Heading of the page is maroon.
4. Image is used in “Restaurant.jpg”
5. Caption of table is blue
6. Table border is blue and of size 2.
7. The links are one.html, two.html, three.html and four.html.
8. The E-mail id for contact us is ‘abc@xyz.com’.
Answer:The HTML code is
<htm!>
<head>
<title>Eat healthy, live healthy</title>
</head>
<body link="green" alink="blue" vlink="red"> <center>
<hl>
<font color="maroon">KHAO PIYO RESTAURANT</font >
</hl>
</center>
<img src=“Restaurant.jpg" a1ign ="right" height="255" width="250”>
Collect Information for .
<ul>
<li><a href=" one.html ">Menus</a></li >
<liXa href=”two.html ">Reservation</a>
</li> <liXa href =" three.html ">Catering</a></li>
<li>
<a href="four.html ”>Tours</a>
</li>
</ul>
<center>
<table border ="2" bordered or=''bl ue”> <font color="blue">
<caption> Menus available are </caption>
</font>
<tr>
<td> 1 </td> <td> INDIAN </td>
</tr>
<tr>
<td> 2 </td> <td> ITALIAN </td>
</tr>
<tr>
<td> 3 </td> <td> CONTINENTAL </td> </tr>
<tr>
<td> 4 </td> <td> THAI </td>
</tr>
< /tab1e>
</center>
<br>
For further queries and reservation
<a href=''mai 1 to:abc@xyz.com">
Contact Us</a>
</body></html>
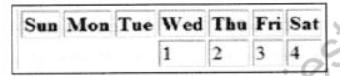
Question 2.
If you type
<table border="2">
<tr align="center”>
<th> Sun
<th> Mon
<th> Tue
<th> Wed
<th> Thu
<th> Fri
<th> Sat
</tr>
<tr align = "1eft">
<td col span = "3" >
<td> 1 </td>
<td> 2 </td>
<td> 3 </td>
<td> 4 </td>
</tr>
</table>
How the ouput will look like?
Answer:The output will look like

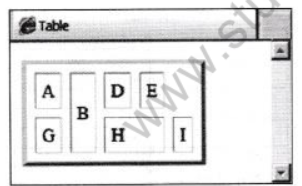
Question. Write the HTML code to generate the following output:

Answer:The HTML code is
<html>
<head>
<ti tl e>Table</title>
</head>
<body>
<table border="4" cell spacing=''7” cell spacing="5">
<tr>
<td>A</td>
<td rowspan="2">B</td>
<td>D</td> <td>E</td>
</tr>
<tr>
<td>G</td> <td col span="2">H</td>
<td>I</td>
</tr>
</table>
</body>
</html>
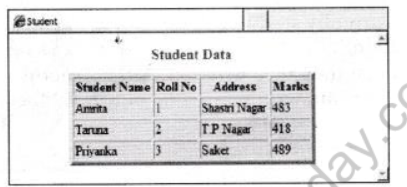
Question. Write an HTML code to print the following table:

Answer:
<caption>
<b>
<font size="4'' color="red">
Student Data </font>
</b>
</caption>
<tr >
<th>Student Name</th>
<th>Roli No</th>
<th>Address</th>
<th>Marks</th>
</tr>
<tr>
<td>Amrita</td>
<td>l</td>
<td>Shastri Nagar</td>
<td>483</td>
</tr>
<tr>
<td>Taruna </td>
<td>2</td>
<td>T.P Nagar</td>
<td>4l8</td>
</tr>
<tr>
<td>Priyanka</td>
<td>3</td>
<td>Saket</td>
<td>489</td>
</tr>
</table>
</body>
</html>
Question. Carefully study the Web page given below. Identify 10 tags (structural as well as formatting tags) that have been utilised in creating this Web page and write the usage of each of them.

Answer:
1. <title> to specify the title of the Web page.
2. <body> contains all the content that is to be displayed on Web page and all the various formatting and structural tag.
3. <ul> used to create an unordered list.
4. <li> to specify the various list items in a list.
5. <caption> to provide caption to the table.
6. <table> used to create table in HTML document.
7. <tr> stands for table row, used to create a table row.
8. <td> stands for table data, helps to create cells in HTML table.
9. <img> used to insert an image in HTML document.
10. <a> stands for anchor tag. Use the href attribute to provide the reference of the Web page that you want to hyperlink.
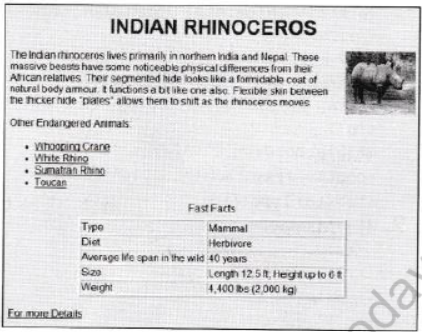
Question. Observe the following Web page and write HTML code to generate it:

Note: the following points while generating the Web page:
1. Background color of page is yellow.
2. Link color i^.black and visited link color is green.
3. Font style for the page is arial.
4. Heading of the page is maroon.
5. Image used is mainrhino.jpg.
6. Table border is 2px.
7. Use links as: For Whooping Crane as one.html
For White Rhino as two.html
For Sumatran Rhino as three.html
For Toucan as four.html
8.E-mail id for bottom message is abc@ xvz.com
Answer:
The HTML code is <html>
<body bgcolor=”yel1ow” 1ink=”black” vlink=”green”>
<basefont face=”arial”>
<hl align=”center”>
<font col or=”niaroon”>INDIAN RHINOCEROS</fontX/hl>
<img src=”mainrhino.jpg” align=”right” height=”100″ width=”110″>
The Indian rhinoceros lives primarily in northern India and Nepal. These massive beasts have some noticeable physical differences from their African relatives. Their segmented hide
looks like a formidable coat of natural body armour. It functions a bit like one also. Flexible skin between the thicker hide “plates” allows them to shift as the rhinoceros moves.
<br><br>
Other Endangered Animals:
<ul>
<1i>
<a href="one. html ">Whooping Crane</a></li>
<1i>
<a href=" two. html ">White Rhino</a>/1i >
<1i>
<a href="three. html ">Sumatran Rhino</a>
</li>
<1i>
<a href="four. html ">Toucan</a></1i>
</ul>
<table border="2" align="center">
<capti on>Fast Facts</capti on><tr><td>Type</td>
<td>Mammal</td>
</tr>
<tr>
<td>Diet</td>
<td > FIerbivore< /td >
</tr>
<tr>
<td>Average life span in the wild</td>
<td>40 years</td>
</tr>
<tr> .
<td>Size</td>
<td>Length 12.5 ft; Height up to 6 ft</td>
</tr>
<tr>
<td>Weight</td>
<td>4,400 lbs (2,000 kg)</td>
</tr>
</table>
<br>
<a href="mailto:abc@xyz.com">
For more Details</a>
</body>
</html>
Question. Carefully study the Web page given below. Identify 10 tags (structural as well as formatting tags) that have been utilised in creating this Web page and write the usage of each of them.

Answer:
1. .<title> to specify title of the Web page.
2. <body> contains all the text content that is to be displayed on Web page and all the
various formatting and structural tag.
3. <hl> defines the most important and biggest heading.
4. <hr> used to separate content (or define a change).
5. <img> used to insert an image.
6. <b> used to bold the text.
7. <table> used to create a table.
8. <caption> used to provide caption to the table.
9. <tr> used to create a table row.
10. <td> used to define data cells.
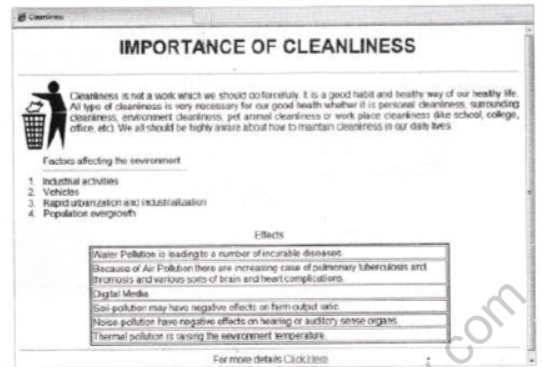
Question. Observe the following Web page and write HTML code to generate it.

Note: the following points while generating the Web page:
1. Title of the page is “Cleanliness”
2. Link color is green.
3. Font style for the page is arial.
4. Heading of the page is maroon.
5. Image used is clean.jpg.
6. Table border is 2px and border color is red.
7. Link for bottom message is contact.html.
Answer: The HTML code is
<html>
<head> <title> Cleanliness </title> </head>
<body 1ink="green"> <basefont face="arial">
<hl><font col or="maroon"> <center> IMPORTANCE OF CLEANLINESS
</'center></font></hl> <hr>
<img src="clean.jpg" align="left” height="120" width="80"><p align="justify">
Cleanliness is not a work which we should do forcefully. It is a good habit and healthy way of our healthy life. All type of cleanliness is very necessary for our good health whether it is personal cleanliness, surrounding cleanliness, environment cleanliness, pet animal cleanliness or work place cleanliness (like school, college, office, etc). We all should be highly aware about how to maintain cleanliness in our daily lives.
</p> <br>
<0l> Factors affecting the environment <hr width="240" a 1 i gn=” 1 ef t" >
<1i> Industrial activities <1i> Vehicles <li> Rapid urbanization and industrialization <li>
Population overgrowth
</ol>
<table border="2" align="center" borderedor="red" width="600">
<caption> Effects </caption>
<tr> <td> Water Pollution is leading to a number of incurable diseases. </td> </tr>
<tr> <td> Because of Air Pollution there are increasing case of pulmonary tuberculosis and thromosis and various sorts of brain and heart complications. </td> </tr>
<tr> <td> Digital Media < /td></tr>
<tr> <td> Soil-pollution may have negative effects on farm output ratio. </td> </tr>
<tr> <td> Noise-pollution have negative effects on hearing or auditory sense organs. </td>
</tr>
<tr> <td> Thermal pollution is raising the environment temperature. </td> </tr>
</tab1e>
<hr><center> For more details <a h ref=" contact.h tml"> ClickHere </a> </center>
</body>
</html>
Fill in the Blanks [1 Mark each]
Question.To insert a table on a Web page, we use ………………. tag.
Answer: <table>
Question. The tag to start a table is
Answer:<table>
Question. …………… tag is used to insert data into a table.
Answer: <td>
Question. The <td> tag is a …………………
Answer: container
Question. The……………. attribute is used to display a specific portion of a table border.
Answer: frame
Question. frame attribute is used with…………attribute.
Answer: border
Question. There are total………… values for rules attribute in <table> tag.
Answer: 5
Question. In the rules attribute, the………… value helps to display a table border only between rows.
Answer: rows
Question. Cellspacing is used to create space between different…………… in a table.
Answer: cells
Question. The….. is an attribute of the < table > tag to set the distance between the cell content and its boundary.
Answer: cellpadding
Question. To set image as background of an HTML table, you can use………………… attribute.
Answer: background
Question. By default, color of a table is…………..
Answer: white
Question. The height and width attributes of < table > tag are specified in terms of………….. or percentage.
Answer: pixels
Question. The… attribute is used to provide information about a table.
Answer: summary
Question. <td> tag can only be present inside……….
Answer: <tr>
Question. The………………. attributes is used to combine the cells vertically.
Answer: rowspan
Question. The……………… attribute is used to span two or more columns in a table.
Answer: colspan
Question. The……………… attribute is used to align the data vertically within cells.
Answer: valign
Question. The <tr> tag can only be present inside…………tag.
Answer: <table>
Question. The <thead> tag is used to specify the………..part of the table.
Answer: header
True or False
Question. A cell is an intersection of a row and a column.
Answer: True A cell is an intersection of a row and a column.
QQuestion. The cellpadding attribute is used with <td> tag.
Answer: False The cellpadding is used with <table> tag.
Question. <caption> is placed just above the < table> tag.
Answer:False <caption> tag is placed inside the <table> tag.
Question. <td> will make the text bold.
Answer:False <td> is a table data. It is used to define a cell of a table that contains data.
Question. The border is an attribute of <a> tag.
Answer:F3lSB The border is an attribute of <table> tag.
Question. The default value of border attribute is 1.
Answer:False The default value of border attribute is 0.
Question. The cols value in the rules attribute, allows you to display table border only between columns.
Answer:True The cols value in the rules attribute is drawn between columns only.
Question. The cellspacing attribute tells the browser how much space to include between the walls of the table.
Answer:False cellspacing attribute is used to create space between different cells in a table.
Question. < caption > tag gives heading to a Web page.
Answer:False <caption> tag gives title or caption for the table.
Question. cellpadding attribute is used with <body> tag.
Answer:False cellpadding attribute is used with <table> tag.
Question. The rowspan attribute with < table > tag is used to merge more than one cells row wise.
Answer:True The rowspan attribute merges the cells row wise in a table.
Question. The rowspan attribute is used to make a cell span multiple columns.
Answer:False The rowspan attribute is used to make a cell span multiple rows.
Question. The align and valign are the attributes used with <td> tag to set the alignment of data in a cell.
Answer:True The align and valign attributes are used to set alignment of the data.
Question. The <td> tag (column setting) have higher priority than <tr> tag (row setting).
Answer:True The <td> tag (column setting) have higher priority than <tr> tag (row setting).
Question. Table row <tr> tag can accept one attribute.
Answer:False The <tr> tag can accept many attributes.
Question. <th>‘tag is used to specify the column heading in a table.
Answer:True <th> tag is used to specify the column heading in a table.
| NCERT Solutions Class 10 Computers Database Concepts |
| NCERT Solutions Class 10 Computers Database Management System |
| NCERT Solutions Class 10 Computers Digital Documentation Advanced |
| NCERT Solutions Class 10 Computers Electronic Spreadsheet Advanced |
| NCERT Solutions Class 10 Computers Entrepreneurial Skills II |
| NCERT Solutions Class 10 Computers Inserting Images and Links in HTML |
| NCERT Solutions Class 10 Computers Internet Basics |
| NCERT Solutions Class 10 Computers Internet Services |
| NCERT Solutions Class 10 Computers Introduction to XML |
| NCERT Solutions Class 10 Computers Microsoft Access |
| NCERT Solutions Class 10 Computers Societal Impacts of IT |
| NCERT Solutions Class 10 Computers Web Applications and Security |
| NCERT Solutions Class 10 Computers Working with Tables in HTML |
NCERT Solutions Class 10 Computers Working with Tables in HTML
The above provided NCERT Solutions Class 10 Computers Working with Tables in HTML is available on our website for free download in Pdf. You can read the solutions to all questions given in your Class 10 Computers textbook online or you can easily download them in pdf. The answers to each question in Working with Tables in HTML of Computers Class 10 has been designed based on the latest syllabus released for the current year. We have also provided detailed explanations for all difficult topics in Working with Tables in HTML Class 10 chapter of Computers so that it can be easier for students to understand all answers. These solutions of Working with Tables in HTML NCERT Questions given in your textbook for Class 10 Computers have been designed to help students understand the difficult topics of Computers in an easy manner. These will also help to build a strong foundation in the Computers. There is a combination of theoretical and practical questions relating to all chapters in Computers to check the overall learning of the students of Class 10.
You can download the NCERT Solutions for Class 10 Computers Working with Tables in HTML for latest session from StudiesToday.com
Yes, the NCERT Solutions issued for Class 10 Computers Working with Tables in HTML have been made available here for latest academic session
Regular revision of NCERT Solutions given on studiestoday for Class 10 subject Computers Working with Tables in HTML can help you to score better marks in exams
Yes, studiestoday.com provides all latest NCERT Working with Tables in HTML Class 10 Computers solutions based on the latest books for the current academic session
Yes, NCERT solutions for Class 10 Working with Tables in HTML Computers are available in multiple languages, including English, Hindi
All questions given in the end of the chapter Working with Tables in HTML have been answered by our teachers

