Read and download free pdf of CBSE Class 10 Computer Science Links and CSS in HTML Worksheet. Students and teachers of Class 10 Computers can get free printable Worksheets for Class 10 Computers Links and CSS in HTML in PDF format prepared as per the latest syllabus and examination pattern in your schools. Class 10 students should practice questions and answers given here for Computers in Class 10 which will help them to improve your knowledge of all important chapters and its topics. Students should also download free pdf of Class 10 Computers Worksheets prepared by school teachers as per the latest NCERT, CBSE, KVS books and syllabus issued this academic year and solve important problems with solutions on daily basis to get more score in school exams and tests
Worksheet for Class 10 Computers Links and CSS in HTML
Class 10 Computers students should refer to the following printable worksheet in Pdf for Links and CSS in HTML in Class 10. This test paper with questions and answers for Class 10 will be very useful for exams and help you to score good marks
Class 10 Computers Worksheet for Links and CSS in HTML
Worksheets have become an integral part of the education system. Worksheets are very critical for every student to practice his/ her concepts. Students, teachers and parents can download all CBSE educational material and extremely well prepared worksheets from this website. All revision worksheets, Sample papers, Question banks and easy to learn study notes for all classes and subjects have been prepared based on the latest guidelines sent by CBSE. All CBSE educational material is developed by our panel of teachers, have also been submitted by thousands of teachers and students. The study material has been carefully compiled by the best teachers in India. Worksheets have been submitted by teachers of various CBSE schools and also have been carefully developed keeping into consideration the latest CBSE syllabus.
Multiple Choice Questions
Question. Which of the following is used to send E-mails through a website?
(a) tomail
(b)mailto
(c) Both (a) and (b)
(d)None of these
Answer. B
Question. Choose the correct syntax to create an E-mail link.
(a) <A href = "abc@xyz.com">
(b) <A href = "mailto:abc@xyz.com">
(c) <mail = "abc@xyz.com">
(d) <A mail = "abc@xyz.com">
Answer. B
Question. Which attribute of <AUDIO> element is used to give the URL of the audio to embed?
(a) controls
(b) type
(c) src
(d) loop
Answer. C
Question. Which of the following is not the attribute of <A> tag?
(a) name
(b) title
(c) href
(d) src
Answer. D
Question. The tag used in HTML to link a web page with other web page is
(a) <A>
(b) <H>
(c) <U>
(d) <L>
Answer. A
Question. Which tag tells, where a link starts?
(a) <L>
(b)<START>
(c) <A>
(d) None of these
Answer. C
Question. Which command should be used to link a page with HTML page?
(a) <A link = "page.htm"></A>
(b) <A href = "page.htm">page</A>
(c) <A connect = "page.htm"></A>
(d) <A attach = "page.htm"></A>
Answer. B
Question. With which code, you can make an image works as hyperlink?
(a) <A href = "URL">Text</A>
(b) <A href="ABC.html"><IMG src = "graphic.gif">Click Here</A>
(c) <A ref=mailto:<IMG src ="graphic.gif">Click Here</A>
(d) None of the above
Answer. B
Question. To create a hyperlinked image,
(a) the <IMG> tag should be within <A> tag
(b) the <A> tag should be within <IMG> tag
(c) the <IMG> tag should be before the <A> tag
(d) the <IMG> tag should be after the <A> tag
Answer. A
Question. Is it possible to link within the current page?
(a) No
(b) Only in framesets
(c) Yes
(d) Cannot say
Answer. C
Question. .....…….... is the default color of a hyperlink.
(a) Red
(b) Blue
(c) Green
(d) Black
Answer. B
Question. In which of the following, selector hash (#) character is used?
(a) id
(b) class
(c) Both (a) and (b)
(d) None of these
Answer. A
Question. With an ……… you can change the look of the entire website.
(a) external style sheet
(b) internal style sheet
(c) inline style
(d) None of these
Answer. A
Question. Symbol used in href for linking to the section in the same document.
(a) #
(b) @
(c) ?
(d) None of these
Answer. A
Question. The float property of a CSS defines the
(a) content
(b) text
(c) flow of content
(d) None of these
Answer. C
Question. …………… property of CSS specifies the horizontal alignment of text in an element.
(a) float
(b) width
(c) text-align
(d) padding
Answer. C
Question. ………… uses the id attribute of an HTML element to select a specific element.
(a) class selector
(b) id selector
(c) Both (a) and (b)
(d) None of these
Answer. B
Question. For internal linking, section names are provided by........... attribute of <A> tag.
(a) title
(b) href
(c) name
(d) None of these
Answer. C
Case Based MCQs
1.Rahul is an expert of web page designing. He is mostly used CSS to design web pages, from which he saves his time. His younger brother Sonu does not understand the logic for saving time and space, then Rahul help him to know the importance of CSS.
CSS is designed primarily to enable the separation of document content from document presentation, including aspects such as the layout, colors and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple HTML pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the structural content such as semantically insignificance tables that were widely used to format pages before consistent CSS rendering was available in all major browsers.
Question. The full form of CSS is
(a) Cascading Style Sheet
(b) Cascading Sheet Style
(c) Cascade Style Sheet
(d) Cascadation Style Sheet
Answer. A
Question. CSS rule set consists of
(a) selector
(b) declaration
(c) Both (a) and (b)
(d) None of these
Answer. C
Question. ....... points to the HTML element that you want to style.
(a) Selector
(b) Declaration
(c) ID
(d) None of these
Answer. A
Question. A CSS declaration always ends with a
(a) dot
(b) colon
(c) semicolon
(d) hash
Answer. C
Question. Which of the following is/are property value of CSS?
(a) Color
(b)Margin
(c) Height
(d) All of these
Answer. D
Short Answer Type Questions
Question. Write the HTML code to create a link for school.jpg located at C:\.
Answer. <HTML>
<BODY>
<A href = "C:\school.jpg">Image</A>
</BODY>
</HTML>
Question. Name the attributes of <A> tag which are used for internal linking in a web page.
Answer. The attributes of <A> tag which are used for internal linking in a web page as follows
(i) href is used to specify the URL of the segment the link goes to.
(ii) name gives the name to the segment.
Question. Explain the need of linking between web pages.
Answer. Linking between different web pages is required, as when we create websites, different html files (web pages) are created. These files contain different modules and cannot be open individually. If we link between them, the website becomes more productive and informative.
Question. Gaurav, a web designer in a company named “International Designers” has just created a web page in which different sections of the web page are linked and can be traversed by clicking on the text given as “Top”, “Middle” and “Bottom”. Is the internal linking or external linking and why?
Additionally tell him about the suitable tag and its attribute(s) to open another web page named ‘second.html’ by clicking on the text “Next”.
Answer. It is internal linking because links pages are within a single website, various sections of same document or different documents.
To open another web page, user will be need to use external linking with <A> tag and href attribute.
Suitable code to open web page named ‘Second.html’ <A href=“second.html ”> Next </A>
Question. Write a code to display the text ‘‘Contact Us’’ should be linked with admin@taj.com E-mail id.
Answer. <HTML>
<BODY>
<A href = "mailto:admin@taj.com"> Contact Us </A>
</BODY>
<HTML>
Question. Write an simple HTML code to show an example of internal linking.
Answer. <HTML>
<HEAD><TITLE>Internal Linking</TITLE>
</HEAD>
<BODY>
<H1> It is <A name ="top">top</A>
of the page </H1>
<BR><BR><BR><BR><BR><BR><BR><BR
><BR>
<BR>
<BR><BR><BR><BR><BR><BR><BR><BR
><BR>
<BR>
<BR><BR><BR><BR>
<H1><A href ="#top">Top</A></H1>
</BODY>
</HTML>
Question. How is external linking different from internal linking?
Answer. External link is a type of linking that goes to another website. It is a linking of two different documents.While, internal linking is a type of linking that links pages within a single website, various sections of same document or different documents.
Long Answer Type Questions
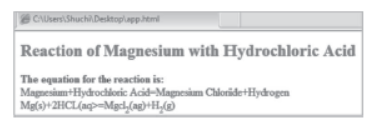
Question. Write the code using CSS to display following output.
Answer. <HTML>
<HEAD>
<STYLE type = "text/css">
#para1
{
font-size: 10pt;
text-align: center;
color: blue;
}
</STYLE>
</HEAD>
<BODY>
<H2 id = "para1">Reaction of
Magnesium with Hydrochloric Acid</H2>
<B> The equation for the reaction
is:</B><BR>
Magnesium+Hydrochloric Acid =
Magnesium Chloride + Hydrogen <BR>
Mg(s)+2HCL(aq>=Mgcl<SUB>2</SUB>
(ag)+H<SUB>2</SUB>(g)
</BODY>
</HTML>
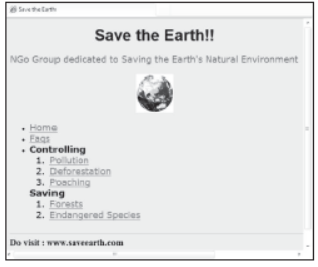
Question. Write an HTML code to display the following output.
Consider the following points while writing the code
(i) Title of the page is “Save the Earth!!”.
(ii) The background color of the page is Silver.
(iii) The font used for heading is “Arial”, size is 6 and color is Black.
(iv) The sub heading is in “Verdana” font, font size is 4 and color is Brown.
(v) Rest of the text is in “Verdana” font, font size 4 and black color.
(vi) Image used is from file “Main.jpg”.
(vii) The links are provided in an unordered list with ordered list used in between.
(viii) The pages are linked as follows
Home Home.html
Faqs Faq.html
Pollution Poll.html
Deforestation Defores.html
Poaching Poach.html
Forests Forest.html
Endangered Species Specie.html
(ix) The categories ‘Controlling’ and ‘Saving’ in the unordered list are not linked to any page.
(x) The width and height of horizontal line is 820 and 80, respectively.
Note You can use any other attributes that are not mentioned above to produce a similar output.
Answer. The HTML code is
<HTML>
<HEAD><TITLE> Save the Earth </TITLE>
</HEAD>
<BODY bgcolor ="silver">
<H1>
<FONT face="arial" color="black"
size="6">
<CENTER>Save the Earth!! </CENTER>
</FONT>
</H1>
<FONT face="verdana" color="brown"
size="4">
<P align="center">NGo Group dedicated
to Saving the Earth’s Natural
Environment</P>
</FONT>
<FONT face ="verdana" color="black"
size="4">
<CENTER>
<IMG src ="Main.jpg">
</CENTER>
<UL type = "disc">
<LI>
<A href="Home.html">Home</A>
</LI>
<LI>
<A href="Faq.html">Faqs</A>
</LI>
<LI>
<B> Controlling </B>
</LI>
<OL type="1">
<LI>
<A href="Poll.html">
Pollution</A>
</LI>
<LI>
<A href="Defores.html">
Deforestation</A>
</LI>
<LI>
<A href="Poach.html">
Poaching</A>
</LI>
</OL>
<LI>
<B> Saving </B>
</LI>
<OL type="1">
<LI>
<A href="Forest.html">
Forests</A>
</LI>
<LI>
<A href="Specie.html">
Endangered Species</A>
</LI>
</OL>
</UL>
</FONT>
<HR noshade width="820"
height="80" size="2">
<B><FONT size="4">Do visit:
www.saveearth.com</FONT></B>
</BODY>
</HTML>
Question. What is the use of external style sheet? Explain its advantages and disadvantages.
Answer. With an external style sheet, you can change the look of the entire website by changing just one file. Each page must include a reference to the external style sheet, file inside the <LINK> element.
The <LINK> element goes inside the <HEAD> section. An external style sheet can be written in any text editor. The style sheet file must be saved with a .css extension.
The advantages of external style sheet are as follows
(i) With the help of external style sheets, the styles of numerous documents can be organised from one single file.
(ii) In external style sheets, classes can be made for use on numerous HTML element types in many forms of the site.
(iii) In complex contexts, methods like selector and grouping can be implemented to apply styles.
The disadvantages of external style sheet are as follows
(i) An extra download is essential to import style information for each file.
(ii) The execution of the file may be delayed till the external style sheet is loaded.
(iii) While implementing style sheets, we need to test web pages with multiple browsers in order to check compatibility issues.
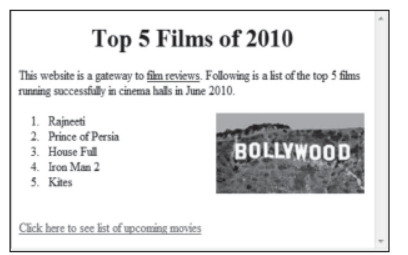
Question. Observe following output and write HTML code to generate it.

Consider the following points while generating the web page
(i) The title of the page is "FOOTBALL CLUB"
(ii) The heading is blue color
(iii) Font of entire document is arial
(iv) Image used is "football.jpeg"
(v) The page is linked to:
Proud history to "history.html"
(vi) Bottom message is of size 2.
Answer. The code is
<HTML>
<HEAD><TITLE>FOOTBALL
CLUB</TITLE></HEAD>
<BODY>
<FONT face="arial" size="3">
<H1 align="center"><FONT color="blue">FOOTBALL
CLUB</FONT></H1>
<CENTER><IMG src="football.jpg" height="150"
width="150"></CENTER>
<H3>Welcome to the website of the Manchester Football
Club</H3>
<P>The Manchester Football Club is based in United States
of America and has a long <BR>
and <A href="history.html">proud history</A>. We have
several teams in various age groups from kids to
grown-<BR>ups so there is a team to suit any player.
<BR><BR>
<U>This year’s motto:</U><BR>
We are the BEST:<BR>
<HR size="3" noshade size ="75%">
<FONT size="2"><B>If you have any questions about us,
send us a mail at manr@football.us</B></FONT><BR>
<H5 align="right">
<IMG src="copy.jpg" height="20" width="30">Manchester
Football Club. Last updated
30<SUP>th</SUP>July 2017</H5>
</FONT>
</BODY>
</HTML>
Question. Carefully study the web page given below. Identify 10 tags (structural as well as formatting tags) that have been utilised in creating this web page and write the usage of each of them.
Answer. Following tags are used
(i) <HTML> Container of all the HTML elements. Tells the browser that it is dealing with an HTML document.
(ii) <BODY> It defines the document’s body. It contains all the necessary contents of HTML document that is to be displayed on web browser.
(iii) <H1> Top level of heading.
(iv) <CENTER> Used to centralise a segment of text to be displayed.
(v) <P> It is used to define the paragraph.
(vi) <OL> To insert an ordered list in the web page.
(vii) <LI> It is used to indicate a list item as contained in an ordered.
(viii) <BR> Break line tag is used to move all the text/image that follows the tag to the next line.
(ix) <IMG> This tag is used to insert the desired image into the web page.
(x) <A> Anchor tag is used to create the hyperlink.
Question. Observe the following web page and write HTML code to generate it.
Note The following points while generating the web page:
(i) Background color of page is yellow.
(ii) Link color is black and visited link color is green.
(iii) Font style for the page is arial.
(iv) Heading of the page is maroon.
(v) Image used is gov.jpeg.
(vi) Text color of the paragraph is red.
(vii) Link for 'National e-Governance Plan' is nation.html.
(viii) E-mail id for bottom message is abc@xyz.com.
Answer. The HTML code is
<HTML>
<BODY bgcolor="yellow" link ="black"
vlink="green">
<BASEFONT face = "arial">
<CENTER>
<FONT color="maroon"><H1>
National e-Governance Plan</H1>
</FONT></CENTER><HR>
<P> <FONT color="red">
<IMG src="gov.jpeg" alt="gov" align="right">
The National e-Governance Plan of Indian Government seeks to lay the foundation and provide the impetus for long-term growth of e-Governance within the country. The plan seeks to create the right governance and institutional mechanisms, set up the core infrastructure and policies and implementation of a number of Mission Mode Projects at the center, state and integrated service levels to create a citizen-centric and business-centric environment for governance.
</FONT></P>
<BR>
<B>Visit<A href ="nation.html">
National e-Governance Plan</A> to know
more about:<BR>
<OL type ="1">
<LI>Central MMP’s</LI>
<LI>Implementation</LI>
<LI>Components</LI>
</OL></B><HR>
<CENTER>For enquires
<A href="mailto:abc@xyz.com">Mail to us
</A>
</CENTER>
</BODY>
</HTML>
1. Define XML in brief.
2. What are the difference between XML and HTML?
3. What are the rules of naming in XML?
4. Explain the following term :
(i) Virus
(ii) Worms
(iii) Trojans
(iv) Anti-Virus Software
5. Define the following :
(i) Spyware
(ii) Malware
(iii) Spams
6. Mention few ways by which virus can spread into other system.
7. Name five anti virus software.
8. Explain the various impact of the IT on people’s life.
9. What do you mean by Hacker?
10. What are the Information security provisions in e-Commerce?
| CBSE Class 10 Computer Science Internet Basics Worksheet |
| CBSE Class 10 Computer Science Internet Services and Mobile Technologies Worksheet |
| CBSE Class 10 Computer Science Working with Tables in HTML Worksheet |
| CBSE Class 10 Computer Science Links and CSS in HTML Worksheet |
| CBSE Class 10 Computer Science HTML Worksheet |
| CBSE Class 10 Information Technology Worksheet |
More Study Material
CBSE Class 10 Computers Links and CSS in HTML Worksheet
We hope students liked the above worksheet for Links and CSS in HTML designed as per the latest syllabus for Class 10 Computers released by CBSE. Students of Class 10 should download in Pdf format and practice the questions and solutions given in the above worksheet for Class 10 Computers on a daily basis. All the latest worksheets with answers have been developed for Computers by referring to the most important and regularly asked topics that the students should learn and practice to get better scores in their class tests and examinations. Studiestoday is the best portal for Class 10 students to get all the latest study material free of cost.
Worksheet for Computers CBSE Class 10 Links and CSS in HTML
Expert teachers of studiestoday have referred to the NCERT book for Class 10 Computers to develop the Computers Class 10 worksheet. If you download the practice worksheet for one chapter daily, you will get higher and better marks in Class 10 exams this year as you will have stronger concepts. Daily questions practice of Computers worksheet and its study material will help students to have a stronger understanding of all concepts and also make them experts on all scoring topics. You can easily download and save all revision worksheet for Class 10 Computers also from www.studiestoday.com without paying anything in Pdf format. After solving the questions given in the worksheet which have been developed as per the latest course books also refer to the NCERT solutions for Class 10 Computers designed by our teachers
Links and CSS in HTML worksheet Computers CBSE Class 10
All worksheets given above for Class 10 Computers have been made as per the latest syllabus and books issued for the current academic year. The students of Class 10 can be rest assured that the answers have been also provided by our teachers for all worksheet of Computers so that you are able to solve the questions and then compare your answers with the solutions provided by us. We have also provided a lot of MCQ questions for Class 10 Computers in the worksheet so that you can solve questions relating to all topics given in each chapter. All study material for Class 10 Computers students have been given on studiestoday.
Links and CSS in HTML CBSE Class 10 Computers Worksheet
Regular worksheet practice helps to gain more practice in solving questions to obtain a more comprehensive understanding of Links and CSS in HTML concepts. Worksheets play an important role in developing an understanding of Links and CSS in HTML in CBSE Class 10. Students can download and save or print all the worksheets, printable assignments, and practice sheets of the above chapter in Class 10 Computers in Pdf format from studiestoday. You can print or read them online on your computer or mobile or any other device. After solving these you should also refer to Class 10 Computers MCQ Test for the same chapter.
Worksheet for CBSE Computers Class 10 Links and CSS in HTML
CBSE Class 10 Computers best textbooks have been used for writing the problems given in the above worksheet. If you have tests coming up then you should revise all concepts relating to Links and CSS in HTML and then take out a print of the above worksheet and attempt all problems. We have also provided a lot of other Worksheets for Class 10 Computers which you can use to further make yourself better in Computers
You can download the CBSE Printable worksheets for Class 10 Computers Links and CSS in HTML for latest session from StudiesToday.com
Yes, you can click on the links above and download Printable worksheets in PDFs for Links and CSS in HTML Class 10 for Computers
Yes, the Printable worksheets issued for Class 10 Computers Links and CSS in HTML have been made available here for latest academic session
You can easily access the links above and download the Class 10 Printable worksheets Computers Links and CSS in HTML for each chapter
There is no charge for the Printable worksheets for Class 10 CBSE Computers Links and CSS in HTML you can download everything free
Regular revision of practice worksheets given on studiestoday for Class 10 subject Computers Links and CSS in HTML can help you to score better marks in exams
Yes, studiestoday.com provides all latest NCERT Links and CSS in HTML Class 10 Computers test sheets with answers based on the latest books for the current academic session
Yes, studiestoday provides worksheets in Pdf for Links and CSS in HTML Class 10 Computers in mobile-friendly format and can be accessed on smartphones and tablets.
Yes, worksheets for Links and CSS in HTML Class 10 Computers are available in multiple languages, including English, Hindi

